UX design van een app voor het LUMC zorgpad CTD, waarbij patiënten meer eigen regie hebben en minder vaak naar het ziekenhuis / polikliniek hoeven en behandelaars meer gepersonaliseerde zorg kunnen bieden.
Author Archives: Nymphaea Notschaele
-
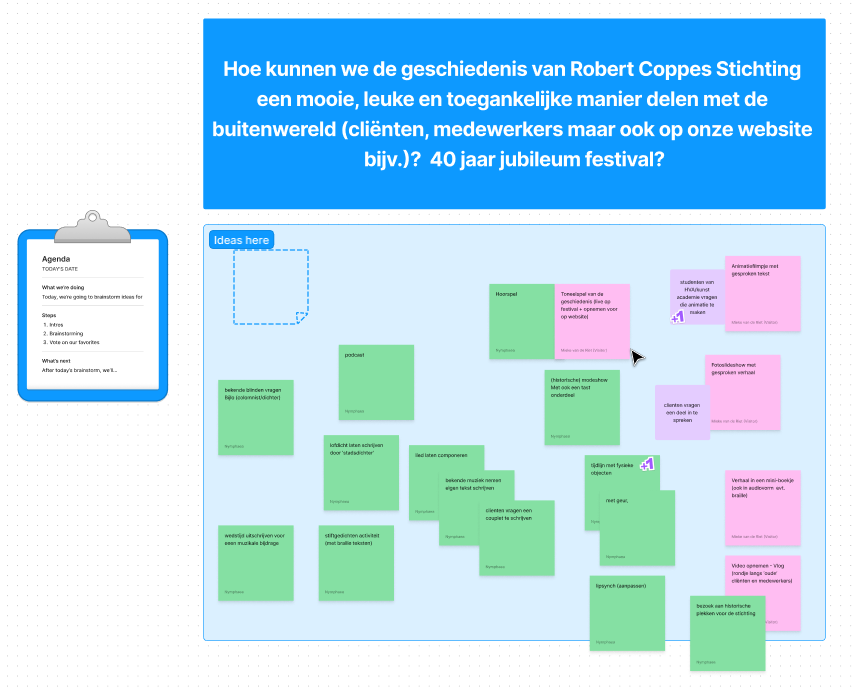
Effectieve brainstorm facilitatie voor de Robbert Coppes Stichting
Voor het 40-jarig jubileum van de Robbert Coppes Stichting faciliteerde ik een brainstormsessie. Met een gestructureerde aanpak genereerden we nieuwe ideeën om hun geschiedenis te presenteren.
-
Roast & Refine
Spel ontworpen op basis van de principes van ludodidactiek voor het geven van peerfeedback op foto’s tijdens mijn lessen webdesign.
-
Interaction Design Portfolio
Dit is het Portfolio van Nymphaea Notschaele. Ik heb ervaring in user experience design en -research in de volgende gebieden:
- Interaction design
- Onderzoek / user understanding
- Accessibility
- Presentaties en trainingen geven
- Ontwikkelen en geven van HBO onderwijs in het Nederlands en Engels
-
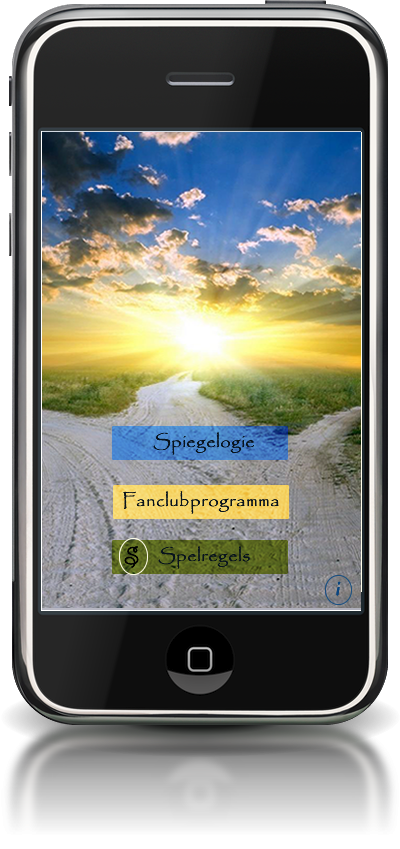
Mock-up spiegelogie app
Spiegelogie Fanclub Amsterdam wil haar vernieuwde fanclub programma presenteren in de vorm van een app.
-
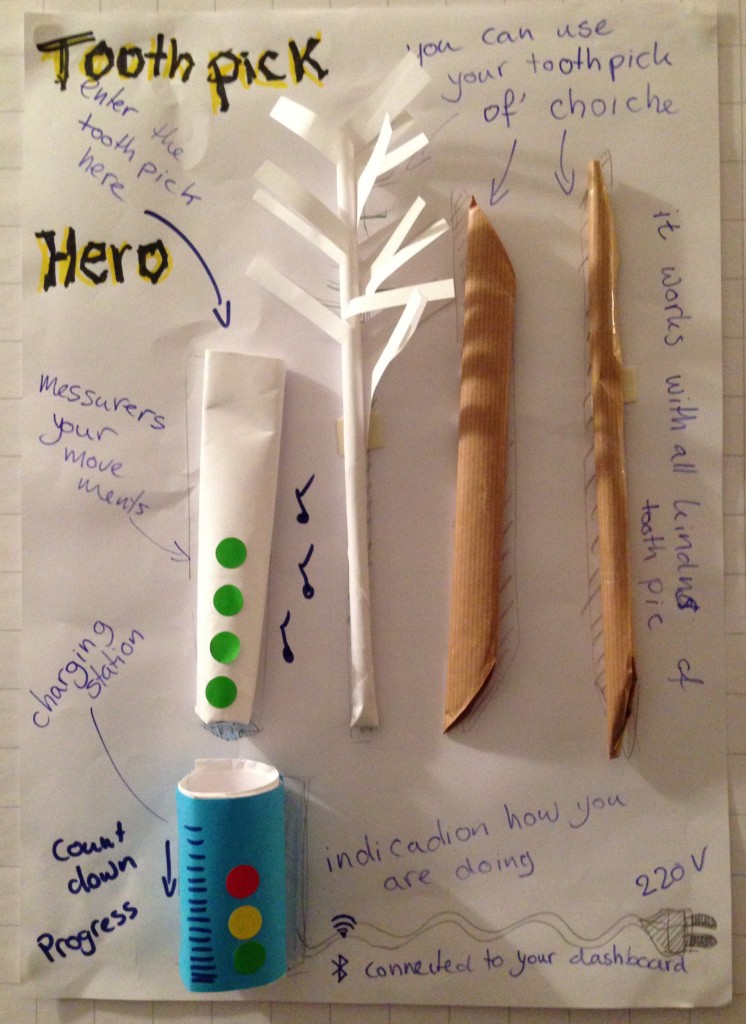
Design Jam Amsterdam 2013
Bedenk ik 24 uur een product of service die helpt gezonde gewoonten te vormen on onderhouden. Mijn bijdrage: brainstorm sessie, concept, gebruikersinterviews, design statement, paper prototype, presentatie.
-
3D Hub
Bij de Meet-up UX Games and Cookies kregen we de case voorgelegd van 3D Hub. Ons werd gevraagd om de persuasive design principes toe te passen die we eerder op de avond hadden behandeld; Framing, Scarcity, Authority, Social Proof, Commitment en Reciprocation.
-
Gebruikersinterviews UCD
Voorbeeld gebruikersinterviews ter ondersteuning van de UCD-les aan eerstejaars CMD studenten. Mijn bijdrage: voorbereiding van de interviews en afnemen van interviews.
-
Scopus – Author Identifier
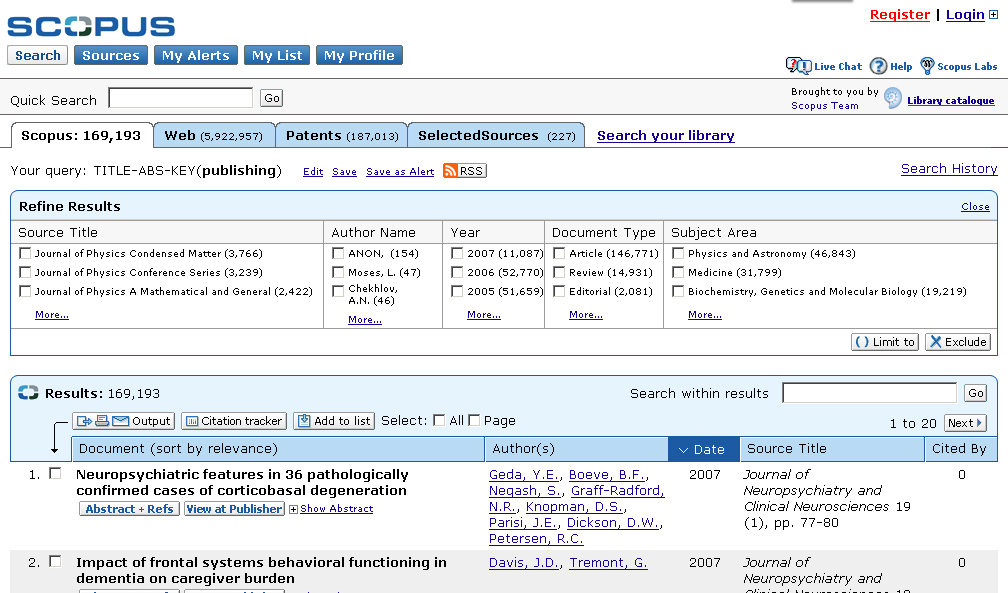
Voor Scopus was het mijn taak, als interaction designer, om aan de hand van Business Requirements nieuwe functionaliteit te ontwerpen, testen en specificeren. De meest complexe functionaliteit was AUPRO (author profiling) of author identifier. Met het ontwerp moesten gebruikers in staat zijn om alle artikelen (in Scopus) die door een bepaalde auteur geschreven zijn te vinden. Zowel in expliciete als in impliciete zoekacties.
-
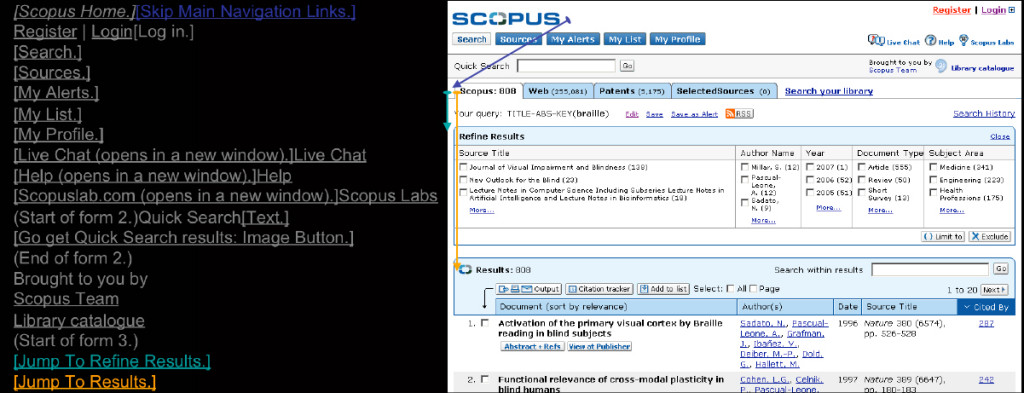
Scopus – Accessibility
Ik heb gezorgd dat in het User Interface Specification-template een accessibility-veld werd opgenomen. Op die manier werd iedereen die een UI-spec (User Interface Specification ) schreef eraan herinnerd dat ook dit aspect moest worden gespecificeerd. Verder zorgde het voor meer consistentie omdat de ontwikkelaars nu duidelijke instructies kregen en het niet zelf hoefden te verzinnen.
-
Embase
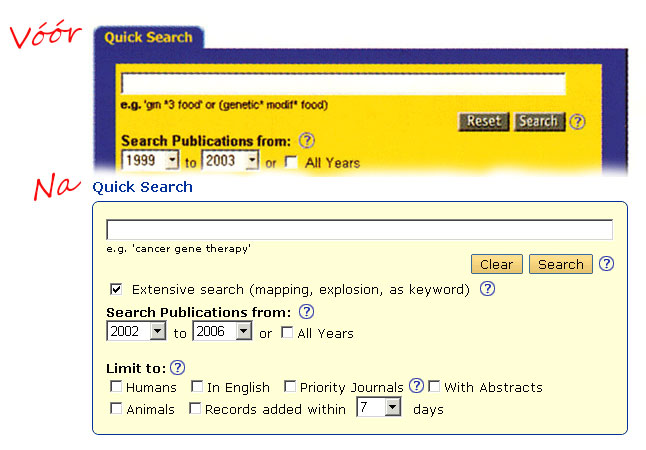
Bij Embase werd ik gevraagd voor het herontwerpen van de look-and-feel en het toevoegen van spellingssugesties.
Het Embase team werkte volgens een Agile methode met daily stand-up meetings. Ik ontwierp direct in een html prototype, gebruik makend van CSS. Door side-by-site te werken met de programmeur was documentatie (naast het html prototype) overbodig.